| 階層フォルダ |
|---|
|
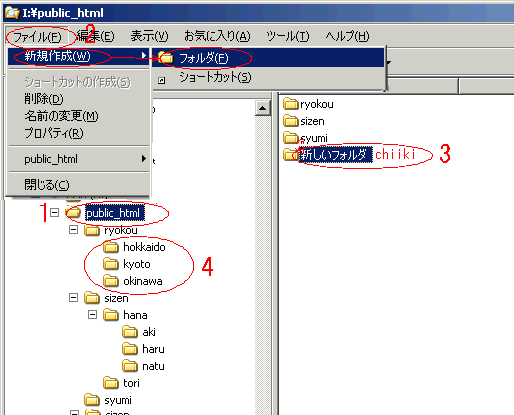
ページが増えるにともなって、ファイル数が増加し、整理がつかなくなってきます。 この問題を解決するには、テーマ別に、あるいはページ別にフォルダを作って、関連ファイルをまとめて個々のフォルダに収めます。 例えば、旅行関係のフォルダを作って、旅行のページも写真ファイルも、そのフォルダに収めます。 旅行のページが増えてきて、旅行フォルダの中も整理が難しくなってきたら、旅行フォルダの中に、「北海道旅行」「京都旅行」「沖縄旅行」・・・と言うようにサブフォルダを作りそこにまとめます。 、このようにフォルダの中に子フォルダを、子フォルダの中に孫フォルダを、というようにフォルダを幾重にでも作れるのです。 これを階層フォルダ(階層ディレクトリー)と呼ばれています。 1、階層フォルダの作り方 
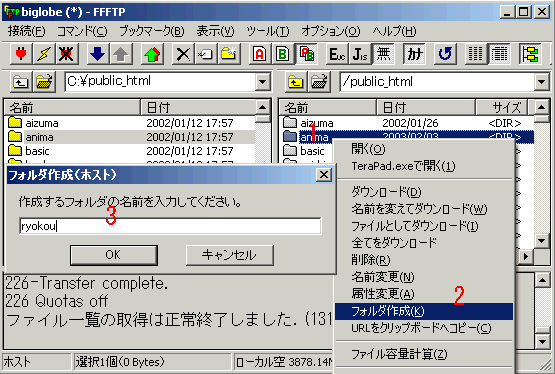
FFFTPの場合、次のように作ります。 
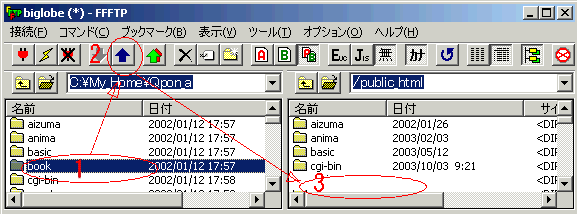
個々に作らなくても パソコン側のフォルダをアップロード(FTP)すれば自動的に作成され、 フォルダ内のファイルも一緒に転送してくれます。 操作は次の通りです。  通常、リンクする場合は <a href="ファイル名">説明文</a> のように書きますが、別のフォルダにあるファイルにリンクする場合の書き方は 自分を基準に親子、兄弟というような書き方するのを「相対アドレス」といい次のように書きます。
HTTP://からはじめて、そのファイルに至る階層をすべて書く方法もあります。 ただし、この場合はパソコン上でテストするときもインターネットのアドレスを要求しますので、 テスト中はパソコンのフォルダ階層で書いておき、FTP直前にインターネット用に書き直す必要があります。 |