-
現在掲載中の土手の野の花は約660ピクセル
-
同じくテストしている612ピクセルの高山植物
-
これは">土手の野の花をテストしている未掲載の大きなサイズ
-
横にスクロール出なく縦に伸びる作成事例
-
横にスクロール出なく縦に伸びる作成事例2
- pcで開いた場合(横800pxで固定)

- スマホで開いた場合

- PCのブラウザを最小表示にした場合
(横はスマホあるいはブラウザの横幅に一致 ⇒ 横スクロールバーが出ない)

-
横にスクロール出なく縦に伸びる作成事例2
- スマホで開いた場合

-
横にスクロール出なく縦に伸びる作成事例3
|
いただいた見本 |
widthを%で書いた見本 |
|---|

文字が横に隠れて見えません。
スマホで横スクロールさせるサイトは滅多にありませんので多分読んでもらえないと思います
|
 |
横幅を%で書いたソース
- データベースにjavascriptを使うと綺麗にそろう
- 写真をクリックしてもリンクできるとよい
- ボタンはスマホの幅によって改行表示できるように<td></td><td></td>のように区切らない、
- 土手の野の花トップ・ページの改良事例
- 狛犬を訪ねて№35の改良事例
| 50%で作ったつもり |
|---|
 |
|---|
| 改良したつもり |
 |
|---|
|
問題点
ソースの問題点は
<table width="100%"><tr><td colspan=2>
という記述が各所にあります。
colspan=2とは横2マスの表だが、この行は結合して1マスにする
という意味です
複雑な指定をするとタグの構成が壊れて行ってしまいます
表は1項目ずつ区切って
<table width="100%"> <tr> <td>
<img src="***.gif" width="50%" align="left">
説明文
</td> </tr> </table>
<table width="100%"> <tr> <td>
<img src="***.gif" width="50%" align="left">
説明文
</td> </tr> </table>
のように書いていくと分りやすいと思います
つぎに<iframe>も <iframe src="***" width="50%" align="left" >
にしてください
フッダーの記述は
<td></td><td></td>
で区切らないでください
また<p>~~~ </p>
<div>~~~~ </div>
等で必要以上に段落を作らないでください
表内のセンターリングは#60td align="center">でOKです
- テーブルを使わずに作る見本
<div width="650">
< img src="***.jpg" width="50%" align="left">
文章~~~~~~~~~~~~~~~~~~~~~<br clear="left">
<img src="***.jpg" width="50%" align="left">
文章~~~~~~~~~~~~~~~~~~~~~<br clear="left">
<table bgcolor="#88cc88" width="100%" border="1">
<tr><td>見出し</td></tr>
</table>
<img src="***.jpg" width="50%" align="left">
文章~~~~~~~~~~~~~~~~~~~~~<br clear="left">
<img src="***.jpg" width="50%" align="left">
文章~~~~~~~~~~~~~~~~~~~~~<br clear="left">
</div>
-
モバイルフレンドリーテスト(Google)
- パソコンでスマホの疑似体験
- GoogleCrome
「f12」キーを押し、左上の縦長の四角形の重なったマークをクリックし、タイトルバーから機種を選んで、倍率を100%にすると、それぞれのスマホやタブレットの見え方が確認できます。
- IE11
ブラウザ画面の横幅を細くしてから、再読み込みをしたうえで横幅を変更していくと、機種による画面の変化が体験できます。
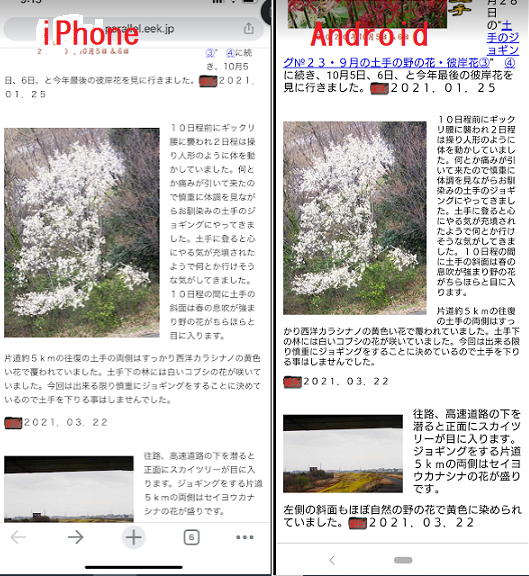
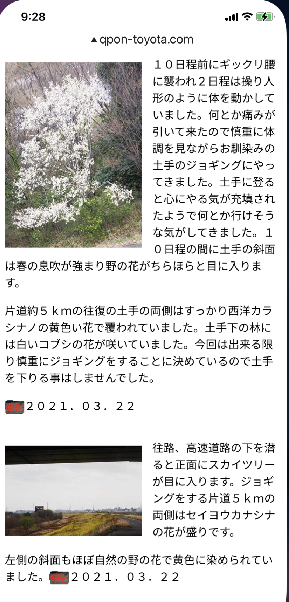
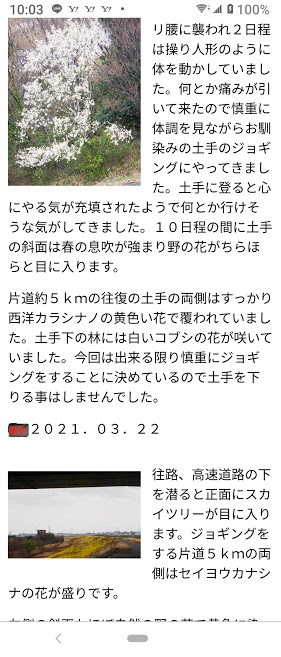
- スマホのiPhoneとAndroidで見栄えが違う(2021/03/30)

iPhonedでは字が小さく、Androidスマホでは行間が詰まり、字の大きさが変化して
いずれもスマホでは読みづらいページになってしまっていたので原因を調べた
- Androidスマホで行間が詰まり、字の大きさが変化する原因
<td height=22>ように枠の高さが指定されているところが数個所あり
Androidの場合、文字が多くて、枠の高さに収まらない場合、枠の高さを優先して行間を詰めたり文字を小さくしたりするようだ
- 写真が変形している物がある
widthは%指定だがheightは固定値になっているものがある
、heightは省略すれば写真の縦横比で表示してくれるので省略すること
また一部に横幅固定のままのものもあった。
- cssファイル
<link href="../../CSS/gothick13whiteback.css" rel="stylesheet" type="text/css" />
に問題あり
.gothick12whiteback {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "?-?3 ?°ゴシa??? ̄", "MS PGothic", sans-serif;
font-size: 13px;
background-color: #FFF;
line-height:1.5;
}
|
- cssでフォントサイズ13pxと小さなフォントが指定されている。
モバイルフレンドリーでは16~18pxが推奨されているので、もっと大きなフォントに変更するか、PCとスマホをJavascriptで
使い分ける
- font-familyの指定に色んな書体が列記されているが、利用者のPCやスマホにインストールされていない場合もある
webフォントを使えば統一でき、
GoogleFontsなら無料で使えるので
WindowsPCのEdgeでもChromeでもスマホのiPhoneでもAndroidでも皆、同じ書体で見栄えが同じになる。
見栄えにこだわるなら是非研究してください。
以上を修正したソース見本です、参考に整備を進めてください
| iPhon | Android |
|---|
 |
 |
- CSSファイルを使わずJavascriptを若干変更して、PCは13px、スマホは16pxで表示させる
<script>
ww=650;//pcで表示させたい横幅
if(window.innerWidth < 650){
ww="width:100%;font-size:18px;line-height:1.5;";
}else{
ww="width:650px;font-size:13px;line-height:1.5;";
}
document.write('<div style="margin:0 auto;'+ww+';" >');
</script>
土手のジョギング29の③隅田川散策 (eek.jp)20210405修正見本
- 土手のジョギング№30・墨田川を中仙道から海まで① (eek.jp)オオゾラさんのサイト
モバイルフレンドリーを阻害している要素
- css外部ファイルが邪魔しています、yohaku3kasyo.css、midasi.css以外はリンクを外してください
- 表も<table width="500"ではなく<table width="100%"にする
- 4分割の枠も<td width="104"ではな<td width="25%"とするかwidthを省略する(文字数で自動的に設定される)
- 地図の横幅も%にする(縦は実数のまま)
- 地図も写真同様、左寄せ(
align="left"と余白 class="yohakuueshitayoko"を設定する
- 写真のwidthの固定幅のものが多く残っている
719.jpg、721.jpg、724_2.jpg、728.jpg、729.jpg、730.jpg、808.jpg
- 各<td にある colspan="2"(2マス結合) は削除する
HOMEへ戻るボタンを右寄せするために2分割し、他のすべての行に2マス結合を記述している
この行だけ2分割tableを挿入すれば他の行に影響しない
<tr><td>
<table><tr><td></td><td align="right"><td><img ~~~></td></tr></table>
</td></tr>
修正済みソース見本
オオゾラさん修正ソース再修正
test1
|