|
京都の写真管理人様
自分のトップページを、このソースを使ってメニューを修正する手順を解説します。
- 失敗してトップページを壊す心配がありますので、はじめにトップページの複製を作ります。
ホームページビルダーで「index.htmlを開き」、
「ファイル」⇒「名前を付けて保存」⇒「ファイル名[index_1.html]」⇒「保存」
でindex_1.htmlという複製のファイルを作ります。
このファイルを使って以下の練習をしてみてください
- 次のソースの先頭行の頭にマウスを置き、左ボタンを押したまま、
ソースの最終行まで動かして放してください
文字の色と背景色が変わるはずです。
- 次に反転色になっているところにマウスポインターを置き「右ボタンをクリック」すると
メニューが現れます
- 「コピー」をクリックします。
- そうするとパソコンが反転部分を覚えます、別のソフトからでも呼び出せるようになります。
- 次にホームページビルダで、先ほど作ったindex_1.htmlのソースを開きます
- index_1.htmlのソースの最下段までスクロールします。
</BODY>
</HTML>
の直前をクリックして一行空白行を作ります
- その空白行の上にマウスを置き、右ボタンをクリックします
- 現れたメニューの「貼り付け」をクリックすると、先にコピーしてパソコンに覚えさせたソースが
挿入されるはずです
- ホームページビルダーの「プレビュー」で見ると次の見本と同じになるはずです
- 合体したページが作れます(見本)
- さらに
</TR>
<TR>
<td bgcolor="#ffff00" height="33 align=" center" align="center"><b><font size="+1">これより下段は</font></b></td>
の箇所に
</TR>
</table>
<!--
<TR>
<td bgcolor="#ffff00" height="33 align=" center" align="center"><b><font size="+1">これより下段は</font></b></td>
のように朱記したタグを挿入します。
そして前に貼ったソースの直前に
-->
を挿入すると
この間のソースが機能しなくなります(コメント化と言います)
- ホームページビルダーの「プレビュー」で見ると次の見本と同じになるはずです
重複のない完璧なメニューになります。
これなら自分のページが完璧になるのではないでしょうか。
元のソースは消してないので、戻したけてばコメント化タグ
<!--
-->
を消すだけで戻ります
- 今のindex.htmlをそのまま使って修正する方法も用意しました
[秋あだし野念仏寺]を例に説明しますと
その方法は
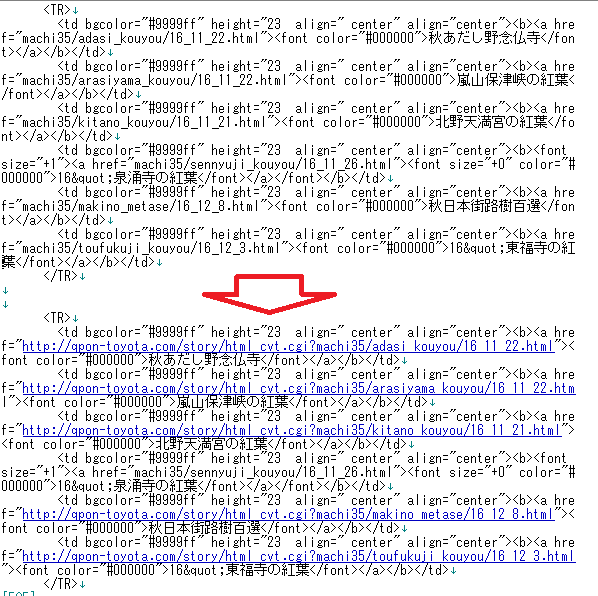
<a href="machi35/adasi_kouyou/16_11_22.html"><font color="#000000">秋あだし野念仏寺</font></a>
と書かれているところに
<a href="http://qpon-toyota.com/story/html_cvt.cgi?machi35/adasi_kouyou/16_11_22.html">
<font color="#000000">秋あだし野念仏寺</font></a>
のように赤字の部分を挿入します
そうすると
秋あだし野念仏寺
のように開くようになります。
「http://qpon-toyota.com/story/html_cvt.cgi?」をマウスで一度コピーしてパソコンに覚えさせ、
今のindex.htmlの個々のリンクに右クリックして貼り付けて挿入する
この作業は連続して行えますますので一件数秒で挿入する事も可能と思います。
自分のページのまま修正できますので、こちらの方が安心かもしれません
具体的には次のような記述になります
 メモ帳などの置き換えメニューを使うと、数分で挿入でき次のようなページになります
メモ帳などの置き換えメニューを使うと、数分で挿入でき次のようなページになります
マーボーさんのページを修正した見本
2020/09/20 QPON
|